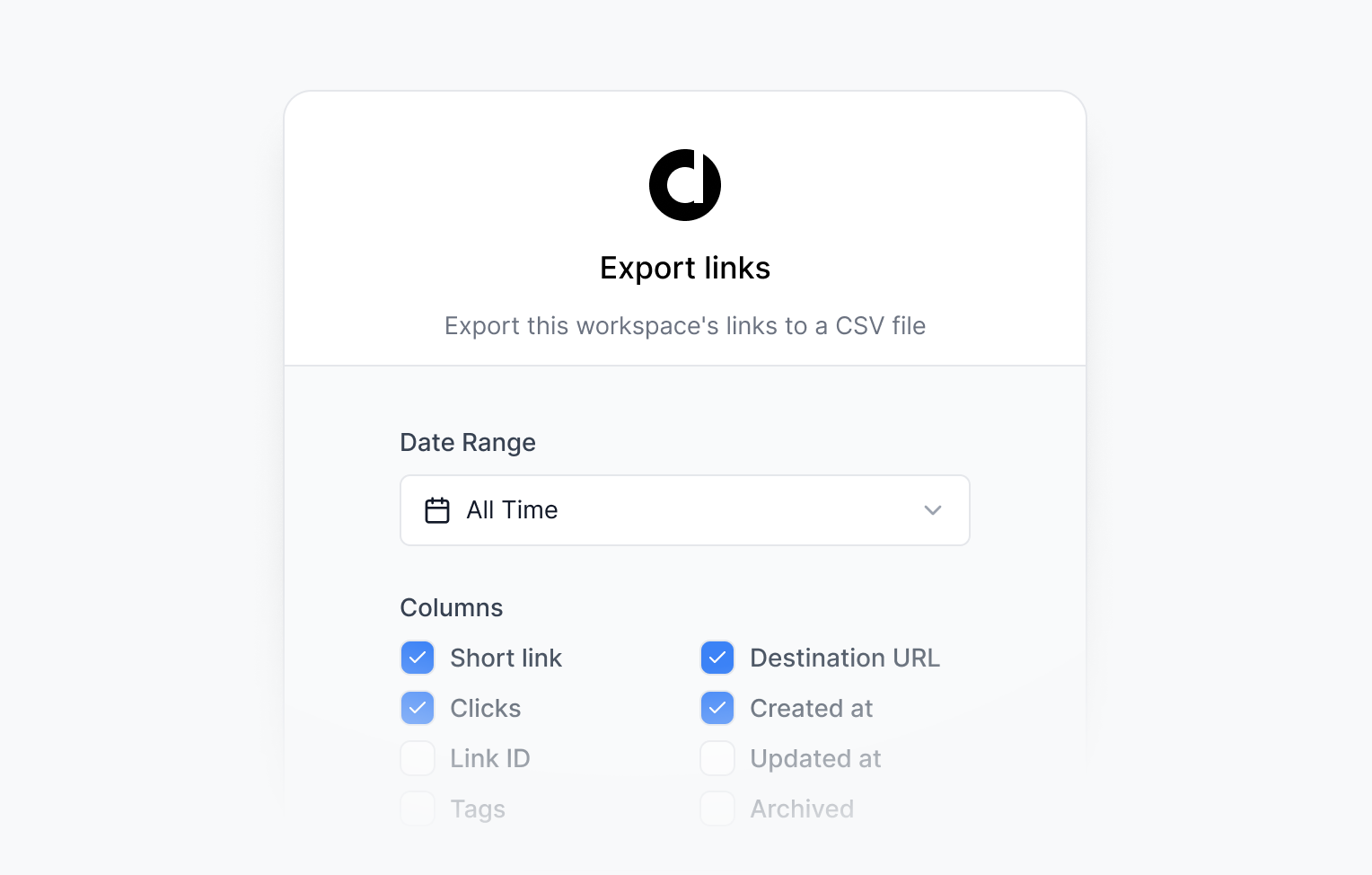
You can now export your workspace's links to a CSV file. This is useful if you want to analyze the data locally or share them with an external stakeholder.
Learn how to export your links to CSV.

You can now export your workspace's links to a CSV file. This is useful if you want to analyze the data locally or share them with an external stakeholder.
Learn how to export your links to CSV.

We've improved our domain management flow to make it easier to manage your domains.
Domains now live under your workspace settings, where you can:
dub.sh, spti.fi, git.new)
Root domain links on Dub now have the same advanced features as regular short links – custom link previews, expiration date, password protection, and more.
They also show up on your links dashboard, so you can see all your root domain links and even assign tags to them for better organization.
Learn more about how you can customize your root domain links.

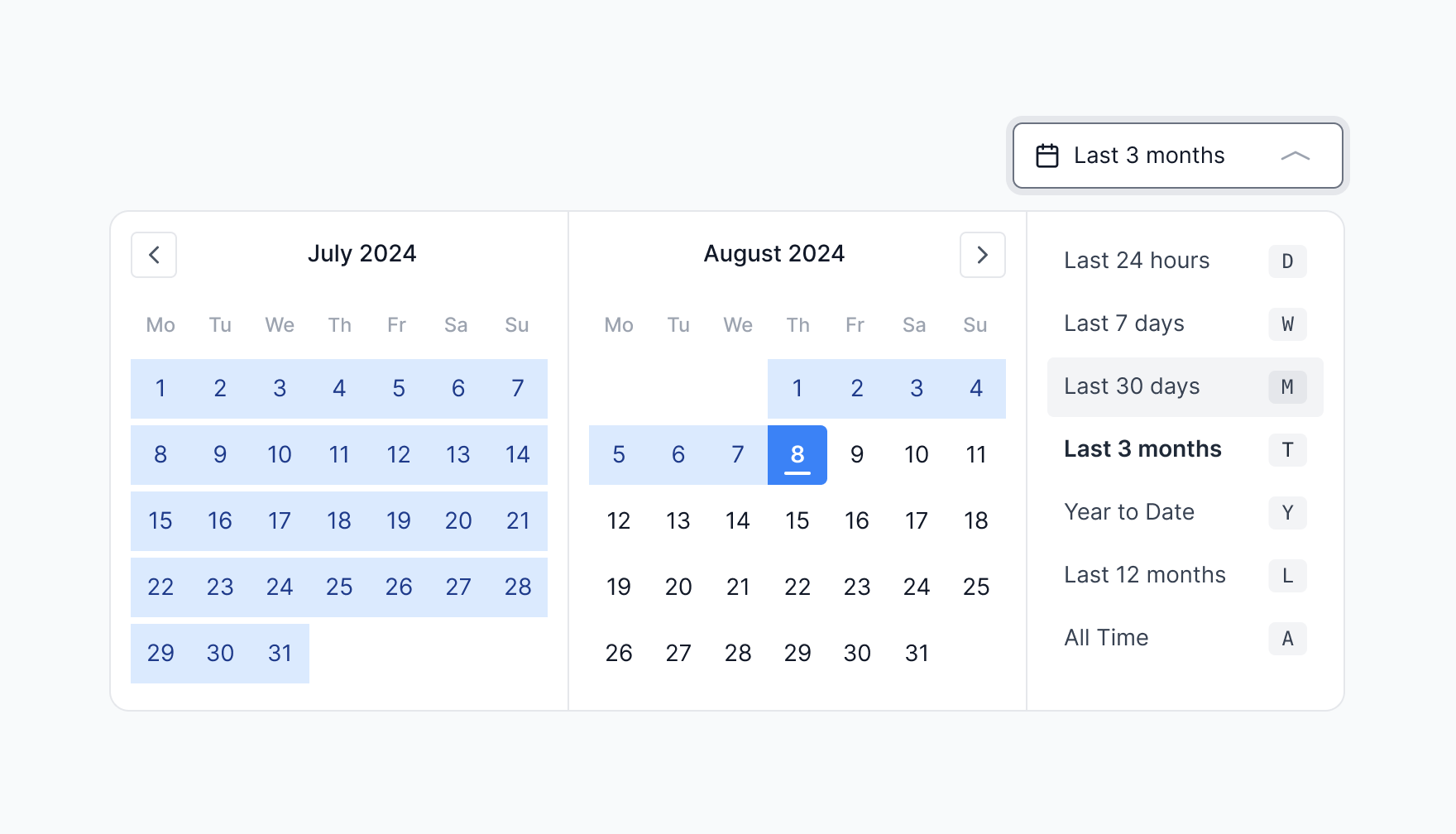
We've added a new Date Range Picker to our Analytics dashboard to make it easier to select custom date ranges for your reports.
You can select from a few preset date ranges like "Last 30 days", "Last 3 months", "Year to Date", or choose a custom date range. Here's a live demo for you to try it out.
This is also supported in our API via the start and end query parameters. Here's an example:
Check out the docs to learn more.

If you're using Dub with a custom domain, your short links are now served with a noindex response header by default to prevent search engines from indexing them.
This helps avoid issues with Google Search console where short links might be indexed and show up in search results, which could potentially have a negative SEO impact.
Learn more about how the we handle noindex for short links on Dub.

mailto: links are now supported on Dub! Here's an example: d.to/mailto-feedback
You can now create short links that open the user's default email client with a pre-filled email.
This is useful for creating email links in your marketing campaigns or contact pages.

We've made a few DX (Developer Experience) improvements to our API:
1. New externalId prop for simplified link management
You can now set an externalId prop when creating a short link to associate it with a link in your database. This lets you use your own link ID to retrieve or update the link, which eliminates the need to store the Dub-generated ID in your database.
Read this blog post to see it in action.
2. Arbitrary start and end parameters for analytics endpoints
All our analytics endpoints now support passing arbitrary start and end query parameters for retrieving analytics data within a specific time range. We will be adding support for this in our dashboard soon, but you can start using it now with the API.
Check out the API and SDK docs to learn more.
3. New upsert method for efficient link creation
We added a new dub.links.upsert method for you to create or update a link in one API call. With upsert, you can shorten a URL once and all subsequent calls with that URL will return the same short link. This helps you optimize your links usage by not creating duplicate short links.

We've added an in-app help portal to help you with any questions you may have about Dub.
You can access the help portal by clicking on the ? button at the bottom right corner of the screen.
The help portal contains articles on how to use Dub, answers to frequently asked questions, and a way to easily contact our support team if you can't find the answer you're looking for.

You can now easily transfer your custom domains from one Dub workspace to another, making it easier to transfer ownership of domains between different teams or organizations.
Learn more about how you can transfer domains between workspaces in just a few clicks.

You can now set a custom expiration URL for your links. This allows you to redirect users to a specific page once the link has expired.
Alternatively, you can also set a custom expiration URL on a domain-level. This means that all links created under the domain will redirect to the custom expiration URL once they have expired.